共计 5442 个字符,预计需要花费 14 分钟才能阅读完成。

最近某个群里有人在讨论:前端直接部署在oss中是否可行?这种方式博主2年前实现过一次,过程也挺简单。静态网站是指所有的网页都由静态内容构成,包括客户端执行的脚本(例如JavaScript)。您可以通过静态网站托管功能将您的静态网站托管到OSS的存储空间(Bucket),并使用Bucket的访问域名访问这个网站。对于前后端完全分离项目很适合这种方式部署,而且若是只有静态服务,也省了服务器费用
样例说明
这里以阿里OSS为示例讲解,不过有些注意事项:
- 默认首页是您通过浏览器访问静态网站域名时,OSS返回的网站首页。您为默认首页指定的文件必须是Bucket根目录下允许被匿名访问的文件。如果您还开通了子目录首页,则子目录下也应存在此文件。
- 默认404页是您通过浏览器访问Bucket内文件出现404错误时,OSS返回的错误页面。您为默认404页指定的文件必须是Bucket根目录下允许被匿名访问的文件。
配置示例说明
如果该Bucket绑定了自定义域名example.com,且配置的静态网站默认首页为index.html,默认404页为error.html。则通过自定义域名访问静态网站时,根据是否开通了子目录首页,访问规则如下:
- 未开通子目录首页
- 当您访问https://example.com/和https://example.com/subdir/时,OSS会返回https://example.com/index.html。
- 当您访问https://example.com/example.txt时,正常获取example.txt文件。
- 当您访问https://example.com/object时,因object不存在,OSS会返回https://example.com/error.html。
- 已开通子目录首页
- 当您访问https://example.com/时,OSS会返回https://example.com/index.html。
- 当您访问https://example.com/subdir/时,OSS会返回https://example.com/subdir/index.html。
- 当您访问https://example.com/example.txt时,正常获取example.txt文件。
- 当您访问https://example.com/object时,因object不存在,OSS会根据您设置的文件404规则返回对应信息:
- 如果文件404规则设置为Redirect(默认值),OSS会继续检查object/index.html是否存在。如果文件存在则返回302,并将访问请求重定向为https://example.com/object/index.html;如果文件不存在则返回404,并继续检查https://example.com/error.html。
- 如果文件404规则设置为NoSuchKey,则直接返回404,并继续检查https://example.com/error.html。
- 如果文件404规则设置为Index,OSS会继续检查object/index.html是否存在。如果文件存在则返回200,并直接返回文件内容。如果文件不存在,则继续检查https://example.com/error.html。
样例配置
此处我们以此站点小工具nginxconfig为示例,结合jenkins pipeline做一波自动化
nginxconfig是一个纯前端项目,用户自动生成nginx配置文件,仓库地址:https://github.com/digitalocean/nginxconfig.io.git
准备oss bucket
此处需要两个oss bucket
- 一个用来运行前端项目(如果你有多个单独的项目则需要多个bucket)
- 一个用来放项目编译构建物的存档(多个项目可以放在同一个bucket下不同目录下)
使用terraform去创建并配置
- 构建物bucket
- 文件权限私有
- 项目运行bucket
- 文件权限可公共读
- 配置首页和错误页
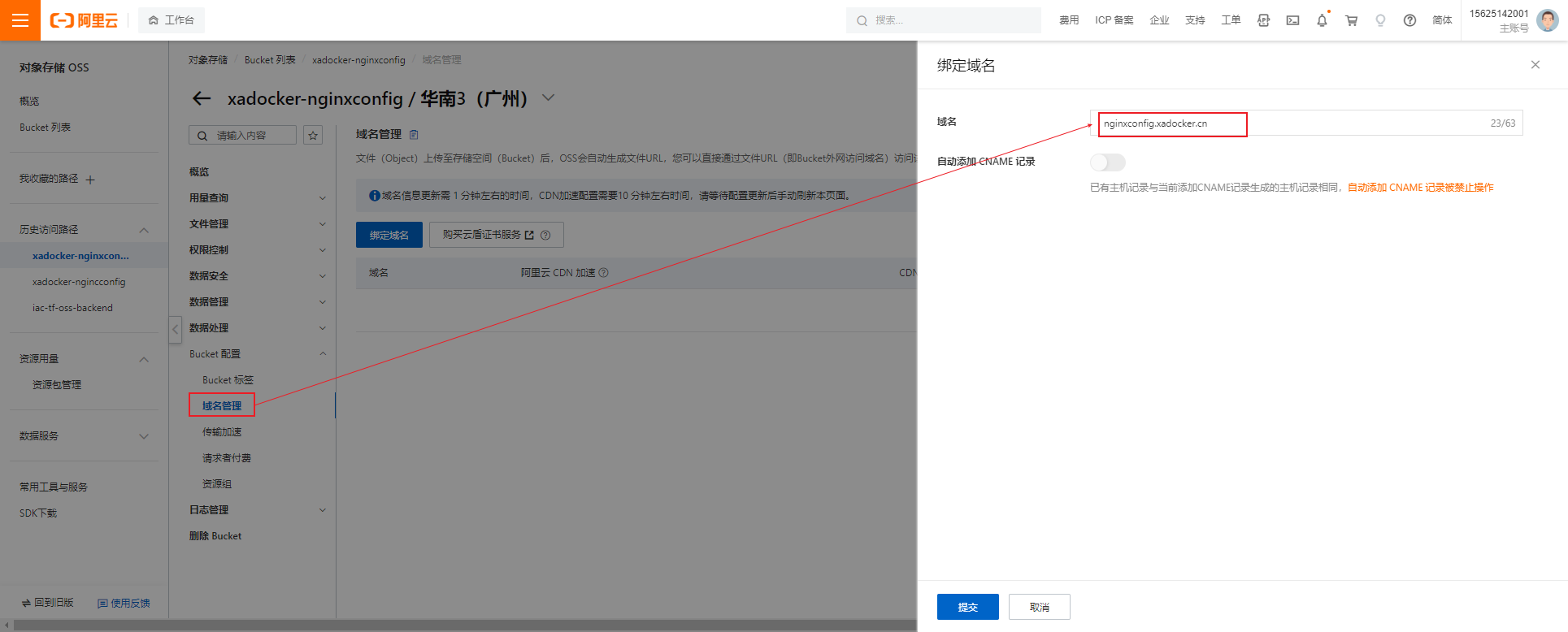
- 绑定自有域名和https证书(查看官方文档,没有相关resource,已提交需求至阿里云,希望能在近期补充上,所以此处就在控制台处理)
# 创建项目构建物bucket
xadocker@xadocker-virtual-machine:~/workdir/datadir/terraform/tf-staticweb$ cat terraform.tf
resource "alicloud_oss_bucket" "artifactory_bucket" {
bucket = "xadocker-artifactory"
acl = "private"
tags = {
created = "tf"
tier = "artifactory"
}
}
# 创建项目运行 bucket
resource "alicloud_oss_bucket" "staticweb_bucket" {
bucket = "xadocker-nginxconfig"
acl = "public-read"
website {
index_document = "index.html"
error_document = "error.html"
}
tags = {
created = "tf"
tier = "frontend"
}
}oss控制台绑定bucket自有域名

jenkins配置
jenkins服务器安装并配置ossutil工具
# 安装ossutil
[root@jenkins-manager ~]# wget https://gosspublic.alicdn.com/ossutil/1.7.14/ossutil64
[root@jenkins-manager ~]# chmod +x ossutil64
[root@jenkins-manager ~]# mv ossutil64 /usr/bin/
[root@jenkins-manager ~]# ossutil64 --version
ossutil version: v1.7.14
# 配置ossutil configfile,此处直接配置到jenkins用户的家目录中
# 若是云上的内网服务器,则建议用内网endpoint,这样可以省流量费,例如广州:oss-cn-guangzhou-internal.aliyuncs.com
[root@jenkins-manager ~]# cat /var/lib/jenkins/.ossutilconfig
[Credentials]
language=EN
endpoint=oss-cn-guangzhou.aliyuncs.com
accessKeyID=ddd
accessKeySecret=ddddd
# 测试ossutil
[root@jenkins-manager ~]# ossutil64 -c /var/lib/jenkins/.ossutilconfig ls
CreationTime Region StorageClass BucketName
2022-11-21 17:42:02 +0800 CST oss-cn-guangzhou Standard oss://iac-tf-oss-backend
2017-06-25 20:04:26 +0800 CST oss-cn-shenzhen Standard oss://topone
2022-07-18 15:18:05 +0800 CST oss-cn-shenzhen Standard oss://xad-oss-a
2022-07-18 15:18:29 +0800 CST oss-cn-shenzhen Standard oss://xad-oxx-b
2022-11-24 20:36:23 +0800 CST oss-cn-guangzhou Standard oss://xadocker-nginxconfig
2022-11-24 20:36:26 +0800 CST oss-cn-guangzhou Standard oss://xadocker-artifactory
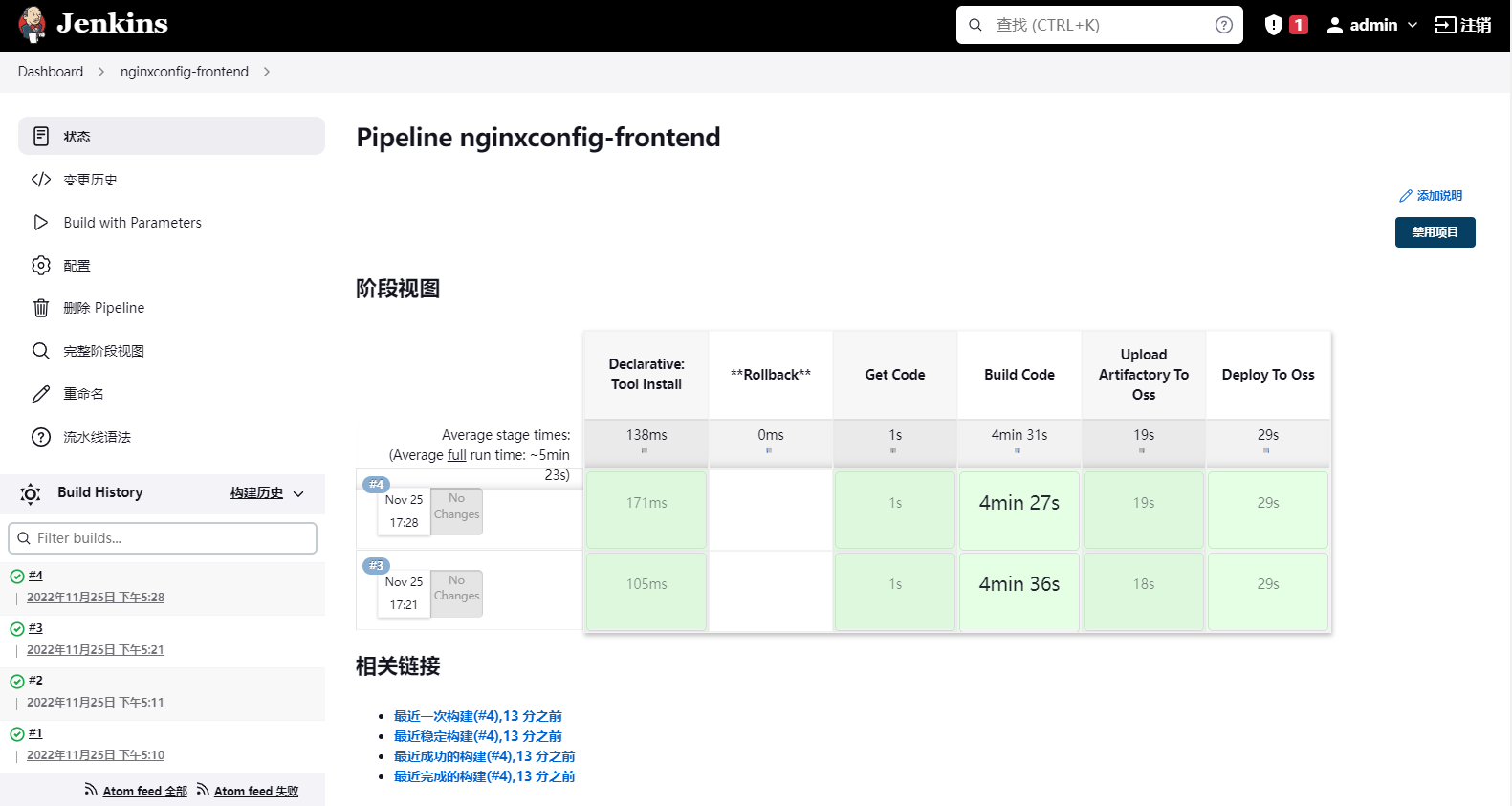
Bucket Number is: 6jenkins pipeline
pipeline {
agent any
tools{
nodejs 'node-14.19.2'
}
//全局变量
environment {
//gitee代码仓库地址以及项目名称
Git_Url = 'https://github.com/digitalocean/nginxconfig.io.git'
Git_Project= 'nginxconfig'
//-ossutil64工具所在目录
Ossutil_Dir= '/usr/bin/ossutil64'
//-项目所在oss桶名称
Ossutil_Bucket= 'oss://xadocker-nginxconfig/'
//-项目备份所在oss桶
Ossutil_Backup= 'oss://xadocker-artifactory/nginxconfig/'
}
parameters {
gitParameter branch: '', branchFilter: 'origin/(.*)', defaultValue: 'master', description: '选择拉取代码的分支', name: 'Branch', quickFilterEnabled: false, selectedValue: 'NONE', sortMode: 'NONE', tagFilter: '*', type: 'GitParameterDefinition'
choice choices: ['deploy', 'rollback'], description: '''deploy:发布操作;
---------------------
rollback:回滚操作;''', name: 'Select_Operator'
string description: '''You must input build_id which you whant if you select rollback''', name: 'Rollback_Version'
booleanParam description: 'Deploy;', name: 'IS_DEPLOY'
}
stages {
stage('**Rollback**') {
when { environment name: 'Select_Operator',value: 'rollback' }
steps {
script{
sh """
cd ${WORKSPACE}
rm -rf *
${Ossutil_Dir} cp ${Ossutil_Backup}${JOB_NAME}-dist-${Rollback_Version}.tar.gz .
tar -zxf ${JOB_NAME}-dist-${Rollback_Version}.tar.gz
${Ossutil_Dir} rm -rf ${Ossutil_Bucket}
${Ossutil_Dir} cp -rf ${WORKSPACE}/dist ${Ossutil_Bucket}
echo "rollback successed;"
"""
}
}
}
stage('Get Code') {
steps {
checkout([$class: 'GitSCM', branches: [[name: "${params.Branch}"]], extensions: [], userRemoteConfigs: [[credentialsId: '', url: "${Git_Url}"]]])
}
}
stage('Build Code') {
when { environment name: 'Select_Operator',value: 'deploy' }
steps {
sh """
node -v
npm -v
rm -rf node_modules
rm package-lock.json
npm cache clear --force
npm config set registry https://registry.npm.taobao.org
npm install
npm run build
"""
}
}
stage('Upload Artifactory To Oss') {
when { environment name: 'Select_Operator',value: 'deploy' }
steps {
sh """
cd ${WORKSPACE}
tar -zcf ${JOB_NAME}-dist-${BUILD_ID}.tar.gz dist
${Ossutil_Dir} cp -f ${WORKSPACE}/${JOB_NAME}-dist-${BUILD_ID}.tar.gz ${Ossutil_Backup}
rm -rf dist-${BUILD_ID}.tar.gz
"""
}
}
stage('Deploy To Oss') {
when { environment name: 'Select_Operator',value: 'deploy'
expression {return params.IS_DEPLOY}
}
steps {
sh """
cd ${WORKSPACE}
${Ossutil_Dir} rm -rf ${Ossutil_Bucket}
${Ossutil_Dir} cp -rf ${WORKSPACE}/dist ${Ossutil_Bucket}
"""
}
}
}
}

访问 https://nginxconfig.xadocker.cn 测试即可
正文完

 隐私政策
隐私政策 留言板
留言板 金色传说
金色传说 kubernetes
kubernetes terraform
terraform 云生原
云生原 helm
helm 代码编程
代码编程 Java
Java Python
Python Shell
Shell DevOps
DevOps Ansible
Ansible Gitlab
Gitlab Jenkins
Jenkins 运维
运维 老司机
老司机 Linux 杂锦
Linux 杂锦 Nginx
Nginx 数据库
数据库 elasticsearch
elasticsearch 监控
监控 上帝视角
上帝视角 DJI FPV
DJI FPV DJI mini 3 pro
DJI mini 3 pro 关于本站
关于本站