共计 2478 个字符,预计需要花费 7 分钟才能阅读完成。

目前博主遇到的前端项目都是用的vue框架,这里就记录下曾今给vue项目配置nginx配置时遇到的问题
vue路由问题
子目录页面刷新404
Vue-router模式默认为hash模式,访问项目时url会带/#/。而如果修改vue-router模式为mode: 'history'
const router = new Router({
mode: 'history'
});此时路由就不会带#,但是在子目录页面刷新页面会出现404错误,按前端大大的说法是在vue中有自己的一套路由解析,该路由需要依靠入口文件,通过入口文件路由跳到子路径,而该子路径是nginx中不存在的,所以会报404。解决方式就是使用try_files在nginx中使用子请求模拟前端路由
server {
listen 80;
server_name axxx.xadocker.cn;
location / {
root /home/wwwroot/axxx.xadocker.cn/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}一个server_name多个vue项目时
server {
listen 80;
server_name axxx.xadocker.cn;
location ~ ^/vuea/ {
root /home/wwwroot/axxx.xadocker.cn/vuea/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location ~ ^/vueb/ {
root /home/wwwroot/axxx.xadocker.cn/vuea/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}vue项目多个入口文件时
location /admin {
root /home/wwwroot/axxx.xadocker.cn/vuea;
index admin.html admin.htm;
try_files $uri $uri/ /admin.html;
}
location /login {
root /home/wwwroot/axxx.xadocker.cn/vuea;
index login.html login.htm;
try_files $uri $uri/ /login.html;
}
location / {
root /home/wwwroot/axxx.xadocker.cn/vuea;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}缓存问题
当时博主的项目都是微信项目,频频遇到更新项目时用户因缓存导致版本更不上,如果是有问题的版本,那就对客户很不友好了
这里缓存有几个方面:
- 微信内置浏览器缓存
- cdn缓存
博主尝试在vue项目中捕获入口,但是给客户的入口是已经不能改变(若客户愿意迭代时更换入口,则可以每次在入口后加个版本号如:https://xxxxx.xxx.xxx/xxx/xxxxxx?ver=123456)
此时博主又捕获不到入口emmmmmm,就采用了下面这种方式只对图片/js/css等资源缓存,其他html不缓存
location / {
root /home/wwwroot/xxx.xadocker.cn/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
# 不缓存
add_header Last-Modified $date_gmt;
add_header Cache-Control 'no-store, no-cache, must-revalidate, proxy-revalidate, max-age=0';
if_modified_since off;
expires off;
etag off;
# 不缓存
}
location ~* ^.+.(jpg|jpeg|gif|png|ico|css|js)$ {
root /home/wwwroot/xxx.xadocker.cn/dist;
access_log off;
expires 7d;
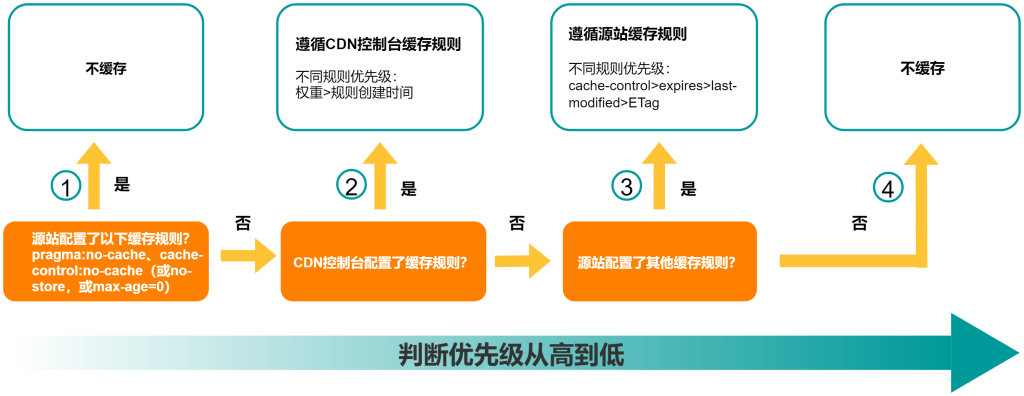
}而且阿里云上的cdn缓存规则博主这里保持为空,按阿里云的cdn的说明文档:
CDN节点在收到源站响应的静态文件资源的时候,会按照以下的缓存规则来执行(数值越小,优先级越高):

- 源站响应
pragma:no-cache、cache-control:no-cache(或者no-store,或者max-age=0)时,不缓存。 - CDN控制台设置的缓存过期时间或者状态码过期时间。说明若CDN请求同时命中多条规则,有且仅有一条规则会生效,优先级为:权重>规则创建时间。
- 有多条缓存规则的情况下,建议每条缓存规则都设置不同的权重(权重越大优先级越高),通过权重来控制规则执行优先级。
- 权重相同的规则生效优先级:先创建的>后创建的,与规则类型无关。
- 源站配置其他缓存规则,优先级由高至低为:cache-control>expires>last-modified>etag。
- 源站响应中使用
cache-control设置过期时间,取值为max-age,并且max-age大于0,例如:cache-control:max-age=3600。 - 源站响应中使用
expires设置过期时间,例如:expires:Tue, 25 Nov 2031 17:25:43 GMT。 - 源站响应中携带了
ETag或last-modified,则使用以下规则来计算缓存时间:- 有
last-modified,使用公式(当前时间-last_modified)* 0.1,计算结果在10秒~3600秒及之间的,取计算结果时间;小于10秒的,按照10秒处理;大于3600秒的,按照3600秒处理。 - 只有
ETag,缓存10秒。
- 有
- 源站响应中使用
- 源站返回的数据中
ETag、last-modified、cache-control和expires这些缓存相关的响应头都没有携带,则默认不缓存。
正文完

 隐私政策
隐私政策 留言板
留言板 金色传说
金色传说 kubernetes
kubernetes terraform
terraform 云生原
云生原 helm
helm 代码编程
代码编程 Java
Java Python
Python Shell
Shell DevOps
DevOps Ansible
Ansible Gitlab
Gitlab Jenkins
Jenkins 运维
运维 老司机
老司机 Linux 杂锦
Linux 杂锦 Nginx
Nginx 数据库
数据库 elasticsearch
elasticsearch 监控
监控 上帝视角
上帝视角 DJI FPV
DJI FPV DJI mini 3 pro
DJI mini 3 pro 关于本站
关于本站